Cómo utilizar jQuery
jQuery es una biblioteca de JavaScript. Dicho de otro modo, es un simple fichero con extensión
.js que contiene objetos y funciones escritas en JavaScript. Este código pone a tu disposición un montón de funciones prefabricadas que podemos utilizar en nuestros proyectos.
Para disponer del código jQuery sólo tienes que descargar la biblioteca desde la página oficial y añadirlo a tu documento HTML, como cualquier otro archivo de JavaScript.
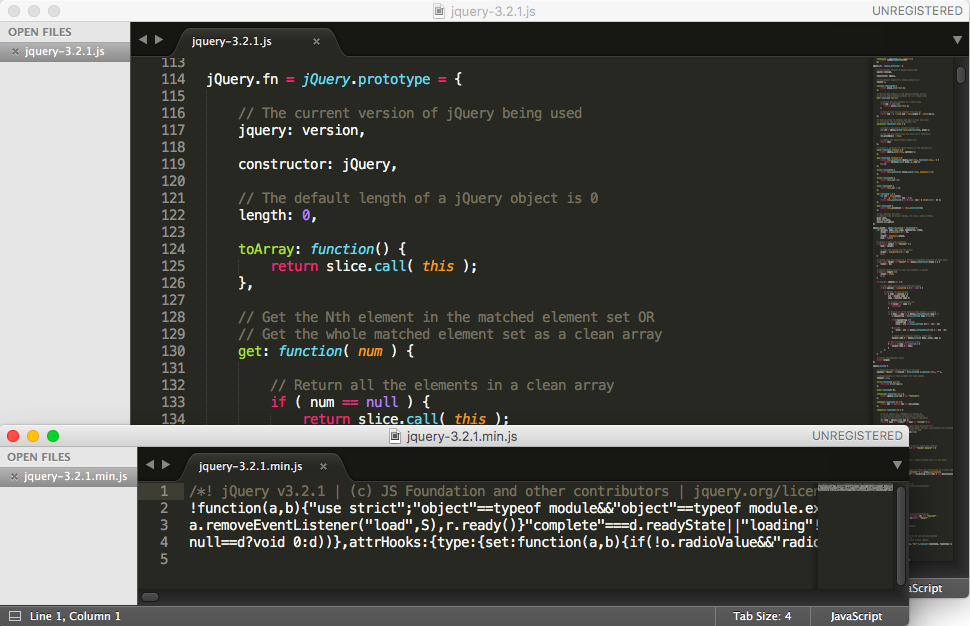
En la página oficial existen dos versiones de la biblioteca jQuery, la versión comprimida o minimizada (jquery.min.js) y la no comprimida (jquery.js). ¿Cuál debemos elegir?
Estos dos archivos son idénticos desde el punto de vista funcional. Sin embargo, la versión comprimida ocupa menos espacio. En las versiones comprimidas el código se reduce, eliminando todos los espacios, los comentarios, los nombres de las variables son simples letras, etc. Permite que la carga de la página sea más rápida, pero el código se hace imposible de entender.
El archivo comprimido se utiliza cuando la página se encuentra en fase de producción (ha sido lanzada y puede ser utilizada por los usuarios). Mientras que la versión no comprimida se usa cuando estamos en la fase de desarrollo.

Una vez descargado jQuery, lo añado a mi documento HTML, como cualquier otro archivo JavaScript, haciendo uso de la etiqueta
<script> .
src="jquery.js"
En este ejemplo, el atributo
src tiene el valor de "jquery.js". He descargado jQuery y lo he guardado en la misma carpeta que el documento HTML. Ya puedo utilizar jQuery en mi página.Incluir la biblioteca jQuery en línea
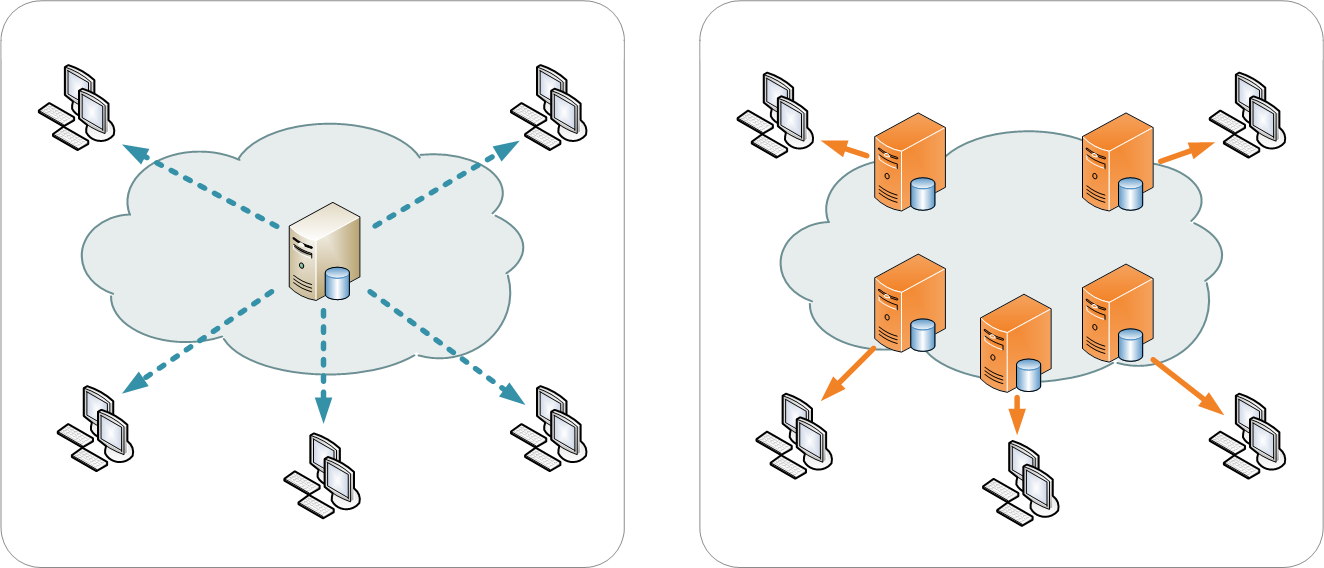
Otra forma de utilizar jQuery consiste en incluirlo a través de un CDN (Content Delivery Network). UN CDN, en español Red de Entrega de Contenidos, es una red de ordenadores que contienen copias de datos para el acceso a la información por parte de los clientes.

Desde la página de descargas de jQuery puedes encontrar la dirección que debes añadir en las etiquetas
script para que se cargue jQuery a través de un CDN.
Puedes utilizar el CDN de jQuery, el de Google, Microsoft, etc. Si quieres añadir jQuery a tu página a través del CDN oficial de jQuery tendrías que utilizar la siguiente etiqueta script.
src="https://code.jquery.com/jquery-3.2.1.js"
También puedes obtenerlo a través de Google:
src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"
Utiliza la forma que prefieras, aunque en fases de desarrollo es preferible descargar la biblioteca no minimizada y añadirla a tu página de forma local. Así puedes echar un vistazo al código, y familiarizarte con cómo se han desarrollado las funciones que utilizarás en tus aplicaciones con jQuery.



No hay comentarios:
Publicar un comentario